UXUI 본캠프
[TIL] 3일차 학습일지
^수빈^
2024. 1. 4. 23:29
728x90
오늘은 어제 진행하고 있었던 쿠팡이츠 어플 클론디자인을 진행했다.
컴포넌트의 종류에 대해서 정리했던거 참고하면서 하나하나 컴포넌트를 만들고 클론을 진행해 보았다. 팀프로젝트는 팀원분들께서 너무 잘해주셔서 개인공부에 집중했당..^^그래도 피그마 들어가서 컴포넌트 만드신거랑 프로토타입 하신거 보며 공부했당..ㅎㅎ
컴포넌트의 종류에 대해서 정리했던거 참고하면서 하나하나 컴포넌트를 만들고 클론을 진행해 보았다. 팀프로젝트는 팀원분들께서 너무 잘해주셔서 개인공부에 집중했당..^^그래도 피그마 들어가서 컴포넌트 만드신거랑 프로토타입 하신거 보며 공부했당..ㅎㅎ
1. 앱서비스 선정 : 쿠팡이츠
2. 선정이유 : 최근에 타코야끼를 시켜먹었는데 너무 맛있어서 리뷰를 쓰려고 들어갔는데 리뷰쓰는 곳을 한참 찾은적이 있었다. 한번 분석해보고 개선해보고 싶은 생각이 들어서 선정하게 되었다.
 |
| 폰트랑 컬러 정리해보기 |
 |
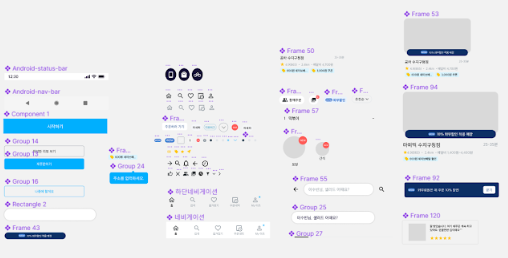
| 컴포넌트 만들기 |
어제 노트정리한 컴포넌트를 토대로 쿠팡이츠 어플을 보고 디자인 전 만들어보았다. 어플 일부분만 클론을 진행했는데 생각보다 양이 엄청 많다.. (이거맞나..?) 지금은 캡쳐 화면 위에 그대로 따라 만들어서 지정을 해두었는데 앞으로는 내가 또는 팀원들과 직접 지정해서 디자인을 해나갈 생각에 벌써부터 어렵고 막막하다.
다른 앱 화면으로도 연습많이 해야겠다.
 |
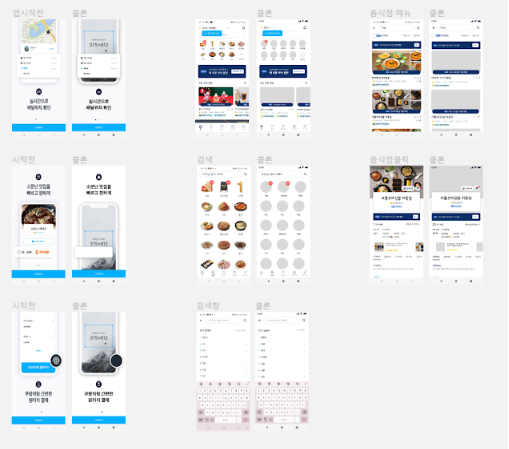
| 클론디자인 |
클론디자인을 하면서 신경쓴 부분들은 컴포넌트 만들기, 오토레이아웃 적용하기, 폰트 사이즈,간격,색상 최대한 비슷하게 하면서 진행했다. 어제 튜터님이 알려주신 내용들을 기억하며 해보니까 이제는 조금 알거 같은 느낌이 들었다. 첫번째 두번째 했던거보다 더더 제대로 알고 하고 있다는 느낌이 들었던거 같다.
 |
| 유저플로우 |
유저플로우는 클론디자인 한 부분만 했는데.....아직도 감이 안온다ㅠㅠ
 |
| 튜터님께 질문한 내용1 정리 |
1. 이미지 누끼따는건 피그마에서는 기능이 없다. 포토샵으로 해서 가져와야겠다
2. 만약에 오토레이아웃 적용했는데 잘 안넣어진다? 고 하면 레이어창 봐서 그 요소가 오토레이아웃 적용된 레이어 안에 있는지 확인하기
그러고 오른쪽 프레임 옆에 resize to fit 누르면 안에서 마음대로 움직일 수 있음. 뒤에 요소를 지우고 싶을때는 그냥 흰색으로 덮어버리면 된다.
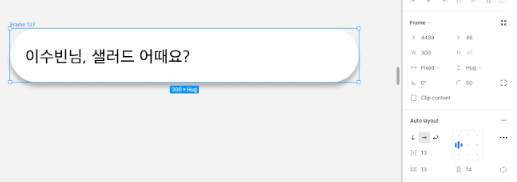
3. 버튼이나 텍스트 필드 만들때는 텍스트부터 쓰고 오토레이아웃으로 만들어주는게 좋음. 가로로 넓힐때는 오토레이아웃 가로 넓이보다 Hug를 fix으로 바꾸고 텍스트 위치를 변경하고 싶으면 글자 좌측정렬과 오토레이아웃에서 정렬을 바꾸면 됨.
 |
| 3. 참고 자료 |
 |
| 튜터님께 질문한 내용2 정리 |
"1.떡볶이 - " 이부분에서 글자수가 줄어들면 - 도 같이 줄어들어서 질문함.
오토레이아웃 전체를 잡고 있는 박스는 Fixed 고정시켜야 글자수 변동에도 뒤요소가 안움직임.
변경하고자 하는 글자는 글자수 제한의 상관없이 늘어나도록 하기 위해 Fill로 변경하면 일정하게 변경할 수 있음.
그러고 복사할때는 처음에는 ALT누르고 복사하다가 컨트롤 +D누르면 일정하게 복사가능^^
전체 잡고 오토레이아웃 한다음 간격설정해주면 끝!
* 아직 오토레이아웃 리사이징속성 (hug,fill,fixed) 이 헷갈린다....
점점 많이 알아가고 이해가 되는것 같아서 뿌듯했다. 단점은....하면서 배고팠다는거..?