[UXUI] 개인학습 & 과제
11번가 앱 문제정의 및 솔루션 도출하기 (해설을 통한 생각정리)
^수빈^
2024. 1. 4. 23:42
728x90
트렌드분석,타겟을 분석할때는 마켓팅 클라우드
https://mktcloud.igaworks.com/search?svc=mkt
<해설 참고해서 정리한 과정>
1. 제품의 주 사용자는?
단순히 물건을 구매하고 싶은 사람이라고만 적었었는데
'직장인, 초등학생 또는 유아를 키우는 부모' 이렇게 구체적인 타겟을 분석하고 시작하는게 좋다.
2. 사용자의 어떤문제발견?
처음에 앱 전체를 보면서 어떤점을 분석해야 하는지 막막해서 구글찾아보면서 '왜 구매를 망설이게 될까'라는 이유를 문제로 5whys 를 진행했었던 것 같다.
'홈화면' 만 놓고 봤을때 홈화면안에서 분석하는 것을 연습해야겠다.ㅠㅠ 지금 나의 문제점은 약간 이상해보여도 아..그런가보다 하고 넘어가는것!! (비판적으로 바라보란말이야)
Q1 : 왜 앱 자체가 복잡해보일까?
- 정보도 많고, 내가 지금 어디에 있는지 모르겠음
Q2: 왜 어디에 있는지 모를까?
- 현재 위치에 대한 안내가 없다.
Q3: 왜 현재 위치에 대한 안내가 없을까?
- 네비게이션에 아무런 표시가 없다.
Q4: 왜 네비게이션에 아무런 표시가 없지?
- 많이 보던 네비게이션이랑은 조금 다른점이 있다.
Q5 : 어디가 다른점이 있지?
- 클릭할때마다 네비게이션 구성이 바뀌고 밑에 글자가 없으니까 어디로 가는지 헷갈린다
가설 : 하단 네비게이션을 개선해주면 앱의 사용성이 좋아질거 같다.
3. 솔루션
하단네비게이션 탭바에 대한 설명을 애플이랑 구글머테리얼에서 근거를 찾아서 이런식으로 개선하면 좋을거같다고 솔루션의 근거를 적는다.
1. 네비게이션 탭마다 타이틀 붙이기
2. 탭의 메인화면에서는 언제나 같은 네비게이션을 봐야한다.
3. 접근성에 따라 입력유형에 따라 지금어디에 있는지 피드백을 주어야 한다.
(홈에 있으면 홈만 진해진다거나 이런식으로?)
다시 내 생각으로 정리해보는 홈화면 문제정의랑 솔루션 찾기..
<참고해서 내가 정리한 과정>
1. 제품의 주 사용자는?
10,20대보단 30,40대에서 많이 사용하는거 같다. 직장인, 아이를 키우는 부모
2. 사용자의 어떤문제발견?
<홈화면만 봤을때 이상하다고 생각했던점>
1. 하단 네비게이션 중앙버튼을 누르면 왜 광고가 뜨는지?
2. 하단의 사용자 표시를 누르면 갑자기 네비게이션이 복잡해보인다.
3. 뭔가 정보가 많아서인지 앱 자체가 복잡해보임.
4. 콘텐츠들 간의 간격이 너무 좁은거 같다.
그래서 하나만 정해보자면 앱이 너무 복잡해보인다 라는 점을 통해서 왜 그럴까를 5why로 해보자
Q1: 왜 앱이 복잡해보일까?
- 정보가 너무 많다.
Q2: 정보가 왜 많은데 복잡해보이지?
- 상품들이 정리가 안되어 보인다.
Q3 : 상품들이 왜 정리가 안되어 보일까?
- 앱의 구역을 나누는 섹션들의 간격이 너무 좁아서 어디부터 어디까지 구역을 나눈건지 잘 모르겠다.
Q4: 섹션들의 간격이 왜 좁을까?
- 글자와 이미지들간의 그룹이 잘 안되어있는거 같다.
--> 앱이 복잡해보이는 이유는 글자와 이미지들간의 그룹이 잘 안지어져 있어서 인거같다.
가설 : 가까운것끼리 하나로 보이게 해주기 위해서 간격을 주고 그룹핑을 잘해주어야 겠다.
3. 솔루션
게슈탈트 심리학 - 유사성의 원리를 이용하여 모양이 유사한거기리 그룹핑을 해주거나 특정요소만 방향을 바꿔주면 복잡해 보이지 않을거 같다. ( 예를들면 아래로 스크롤하는데 중간에 옆으로 스크롤 한다던지? 요런식으로)
 |
| 구글 material design 카드디자인 참고 |
 |
| 구글 material design 카드디자인 참고 |
기존 11번가 카드에서 콘텐츠의 중요도에 따라 글자간격이랑 색상으로 그룹지어주기!
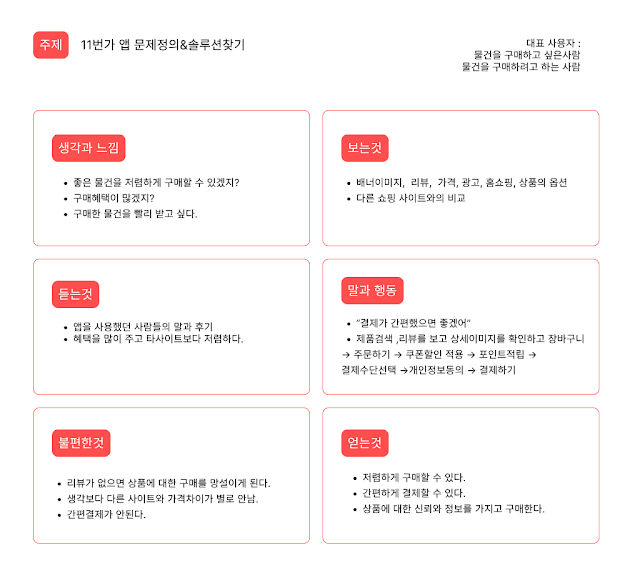
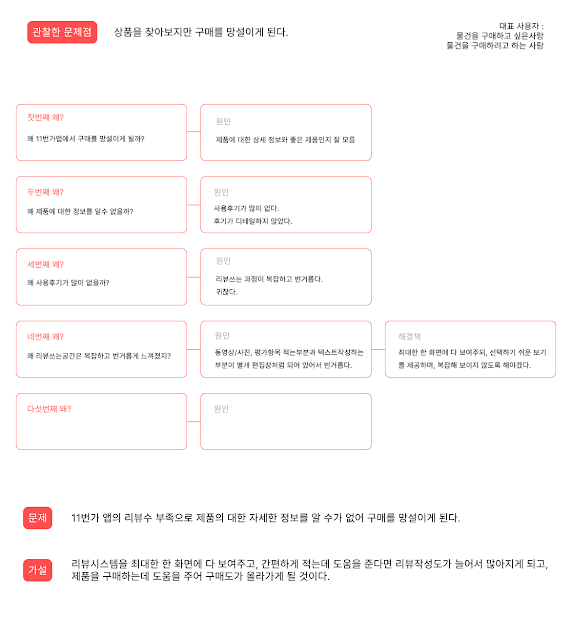
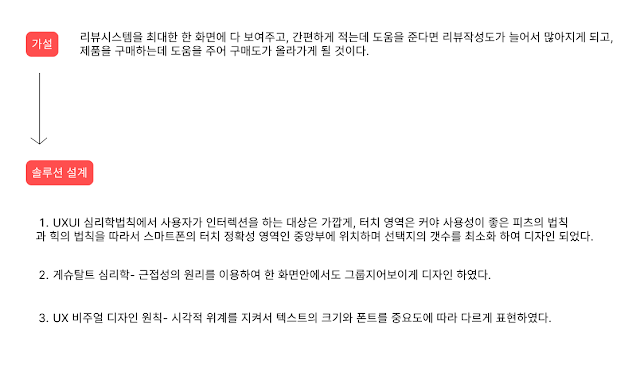
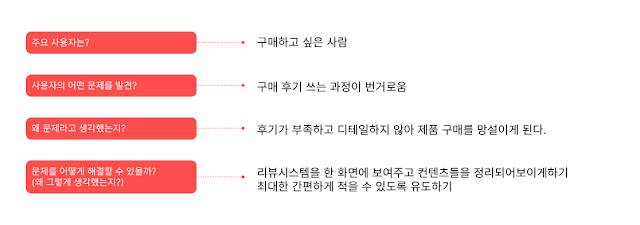
<처음에 과제로 제출했던 과정>




*피드백 내용*
어떤 부분을 문제로 정하고 원인을 통해 가설을 세우는 과정은 맞음.
다만 솔루션 설계 부분이 아쉽다.
As is -> To be로 왜 바꼈는지,어떤 점을 개선했는지를 구글,애플 디자인가이드랑 디자인원칙들 찾으면서 근거를 보여주면 좋을거 같음.
방법이 먼저 나오고 그다음 근거를 제시하는 식!!!