UXUI 본캠프
[TIL] 11일차 학습일지
^수빈^
2024. 1. 4. 23:49
728x90
<피그마 활용법 강의내용 정리>
 |
| 1주차 과제_도형 따라그리기 |
1. 정사각형을 모서리만 선택해서 둥글게 하기
2. 폴리곤을 누르고 꼭지점 갯수를 6개로 조정하기
3. 폴리곤을 누르고 꼭지점 갯수를 5개로 한다음 수직반전하기
4. 원형을 그리고 Fill -> Image 눌러서 이미지 가져오기
 |
| 2주차과제 _ 오토레이아웃,컨스트레인트,리사이징 |
*프레임과 그룹의 차이
: 프레임안에는 다른 프레임을 또 넣을 수 있어서 색상을 변경해도 안에 개체가 변하지 않음
: 그룹은 하나르 묶는 기능이어서 색상을 바꾸면 안에 개체가 한꺼번에 바뀜
-> 되도록이면 프레임으로 묶기 (frame selection)
*오토레이아웃 (shift + A )
* 컨스트레인트 (오토레이아웃 해제하고)
: 부모컨테이너의 크기가 변할때, 자식컨테이너는 어디를 기준으로 변할까? , 위 아래 오른쪽 왼쪽 움직이면 안되는 방향을 고정잘하기...( 넘어렵)
*리사이징속성
Fixed -> 부모,자식 공통
Hug -> 부모만 쓸수 있고 사직 컨테이너의 크기에 맞춰조정
Fill -> 자식만 쓸 수 있고 부모 컨테이너의 크기에 맞춰 조절
 |
| 3주차_반응형,그리드시스템 |
아직 3주차는 안들었지만..? 들은데까지 정리하기
* 권장하는 1배수 사이즈
아이폰 : 375x812
안드로이드 : 360x800
*해상도 높으면 픽셀단위가 작아지고 화질이 좋아진다
해상도 낮으면 픽셀단위가 커지고 화질이 저하된다
* 일반적인 분기점 정하기 : 데스크탑, 태블릿, 모바일
가로 1024px 이상 --> 데스크탑
가로 768px 이상 1024 px미만 --> 태블릿화면
가로 768px 미만 모바일 화면
데스크탑은 그리드 12칼럼 center 너비값 60 커터 20
태블릿은 그리드 8칼럼 stretch 마진20 거터 20
스마트폰은 그리드 4칼럼 stretch 마진 20 거터 20
반응형 플러그인은 responsive
input frames에 기기별로 그리드한거를 넣고
responsive frame에 보여지는 프레임을 넣기
태블릿은 그리드 8칼럼 stretch 마진20 거터 20
스마트폰은 그리드 4칼럼 stretch 마진 20 거터 20
반응형 플러그인은 responsive
input frames에 기기별로 그리드한거를 넣고
responsive frame에 보여지는 프레임을 넣기
 |
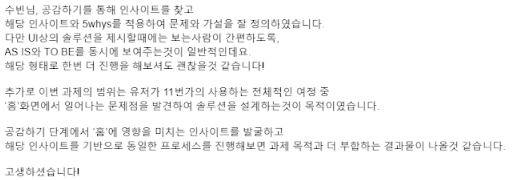
| 11번가 앱 개선한거 피드백 내용 |
전에 진우튜터님께 피드백한번 받았었는데 다른 튜터님의 피드백도 내용이 비슷해서 신기했다. 디자인을 보는 관점은 전문가가 보면 비슷하구나하고ㅎㅎ
문제정의에만 신경쓰느라고 홈화면이라는 것을 놓친거 같아서 많이 아쉬웠다.
피드백 주신대로 홈화면에서만 놓고 다시한번 문제정의->가설설정-> 솔루션까지 진행해볼것이다.