UXUI 디자인 스터디
[2주차] 웹/앱 클론 디자인 본문
728x90
1. 앱 서비스 선정- 젤리크루

2. 작업물 소개



1. 오토레이아웃을 이용하여 카드형식의 UI 디자인
2. 오토레이아웃을 이용하여 버튼만들기
오토레이아웃..거는게 처음할때는 오래걸렸는데 이제 조금 알거같당헤헿
근데 컨포넌트를 어디를 어떻게 만들어야할지 모르겠다.
전반적으로 이런식으로하는지 잘 모르겠음ㅠㅠ
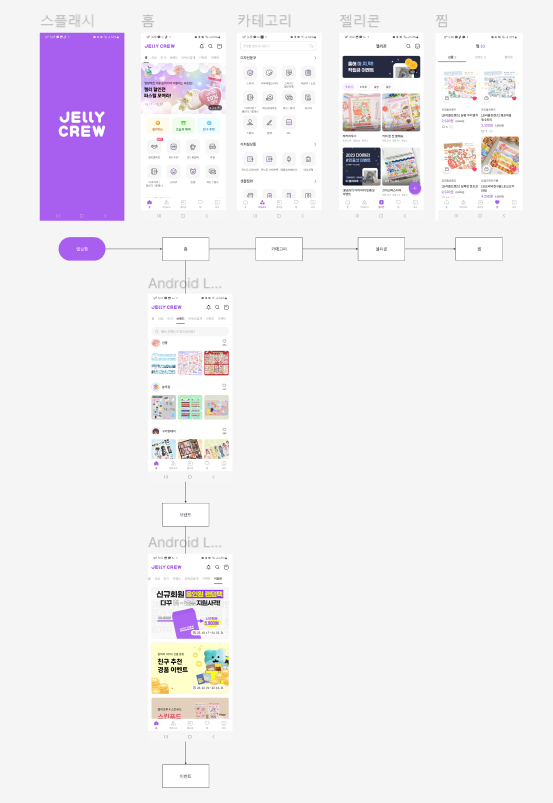
3. 유저 플로우

앱실행 --> 홈 --> 카테고리 --> 젤리콘 --> 찜하기가 있고 홈에 가로형식의 탭이 있는데
가로로 탭이 있으면 유저플로우가 밑으로 가는게 맞나...?
4. 디자인 개선
 |
| 왼쪽이 현재, 오른쪽이 개선한것 |
기존의 화면은 조금 복잡하고 카테고리가 정돈이 안돼보인다는 점에서
홈화면에 큰 카테고리가 바로 보일 수 있도록 수정해보았다.
'UXUI 사전캠프' 카테고리의 다른 글
| [피그마] 4주차 포트폴리오 템플릿 만드는 방법 (0) | 2024.01.04 |
|---|---|
| [2주차] WIL (Weekly I learned) (0) | 2024.01.04 |
| [2주차] 자주 사용하는 웹/앱 서비스 홈 화면 분석 (0) | 2024.01.04 |
| [피그마] 3주차 과제 (0) | 2024.01.04 |
| [2주차] UXUI 아티클 스터디 (1) | 2024.01.04 |



