UXUI 디자인 스터디
[TIL] 16일차 학습일지, 아코디언UI & 다이얼로그 프로토타입 본문
오전에 개인과제 심화학습까지 더 해보고 마무리지어 과제 제출했다. 자정까지 제출이라 하셨는데 오후12신줄 알고 오전11시 넘어서 급하게 미리 제출한건 안비밀이다ㅎㅎ 담엔 여유있게 해서 제출해야겠다. 이번에는 어떤 피드백을 받게 될까하는 두려움?도 있는데 저번보다는 더 나은 피드백을 받았으면 좋겠당헤헿
오늘은 하루종일 과제 제출하고 실습과제 아코디언 UI만들기와 다이얼로그 오버레이되는것을 공부했고, 김태길 튜터님의 노하우 가득한 디자이너의 소프트 스킬 특강을 들었다. 디자이너가 하는 일부터 실무에서 어떻게 해야하는지까지 말씀해주셔서 굉장히 도움이 되었던거 같다. 오늘 특강을 들으니 생각보다 디자이너가 필요한 역량이 엄청나게 많은것 같다. 그중 나에게 가장 필요한 역량은 커뮤니케이션능력.......... 다가오는 팀프로젝트할때 팀원분들과 소통을 잘 할 수 있게 노력할것이다. 몰라도 자신감있게 하자!
아코디언 UI 만들기

아코디언이란 ? 숨겨진 정보를 노출하기 위해 제자리에서 확장되는 디자인 요소이다. 내용을 펼쳤다가접을 수 있다. 장점이라고 하면 긴양식을 짧게 보여줘서 사용자 부담을 줄 여주고 빠르게 메뉴를 찾을 수 있다. 하지만 너무 많이 남발하지 말도록 하자!

어제는 레이어창에 그룹으로 만들었었는데 도저히 이해가 안돼고 못따라하겠어서 유튜브 강의를 찾아보면서 터득한 방법이다.
1. 펼쳐진 아코디언을 먼저 만든다. (오토레이아웃으로 정렬해서 프레임으로 감싸서)
2. 옆에 복사해서 접혀져 있는 것도 만든다.
3. 컴포넌트 세트로 만들기 (베리언츠)
4. 베리언츠 안에서 프로토타입 스마트애니메이션 걸기
5. 프레임 화면 안에 복사해서 가져온다음
6. 복사해서 나열해주고 오토레이아웃으로 정렬 맞춰주면 끝
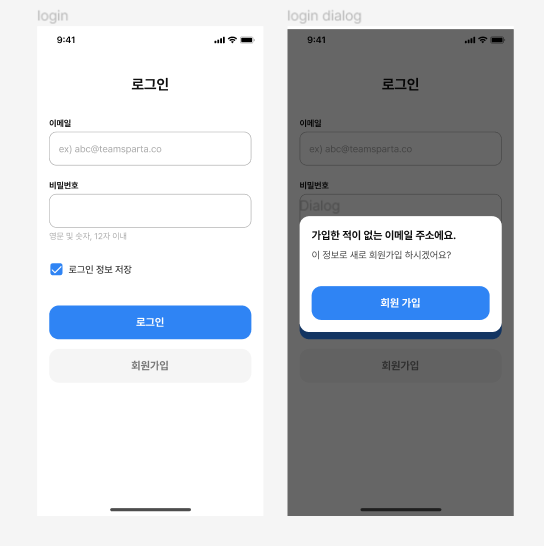
다이얼로그 오버레이

프로토타입으로 표현할때는 왼쪽처럼 하는게 맞지만, 디자이너에게는 디자인이 가장 중요하기 때문에 오른쪽으로 하는게 좋다. 대신 전 화면이 비쳐야함!

* 다이얼로그 프로토타입 오버레이하는법*
1. 오버레이 되기 이전 화면을 복사를 한다.
2. 라이트 박스 만들기 (블랙 60% 정도)
3. 레이어창에서 다이얼로그 프레임을 현재 프레임 위로 빼줘야 함
4. 프로토타입 오버레이로 하면 라이트박스를 눌러도 뒤로 가짐
☑️ 레이어패널에서 프레임 안에 있는지 밖에 있는지 잘 확인하도록 하자!!!!☑️
https://brunch.co.kr/@chulhochoiucj0/20
모바일 UI 디자인 기본 요소 - 텍스트 필드
가장 대표적인 입력 컨트롤 | 텍스트 필드 Text input field는 사용자가 문자와 숫자를 직접 입력할 수 있는 입력 컨트롤이다. - 입력 컨트롤은 사용자가 정보를 앱과 웹사이트에 입력할 수 있게 한다
brunch.co.kr
'UXUI 본캠프' 카테고리의 다른 글
| [WIL] 18일차 Weekly I Learned (1) | 2024.01.12 |
|---|---|
| [TIL] 17일차 학습일지, 텍스트필드, 컨스트레인트 개념 (0) | 2024.01.11 |
| [TIL] 15일차 학습일지 프로토타입 종류 (0) | 2024.01.09 |
| [TIL] 14일차 학습일지 (0) | 2024.01.08 |
| [WIL] 13일차 Weekly I Learned (1) | 2024.01.05 |




