UXUI 디자인 스터디
[TIL] 24일차 학습일지 타이포그래피 본문

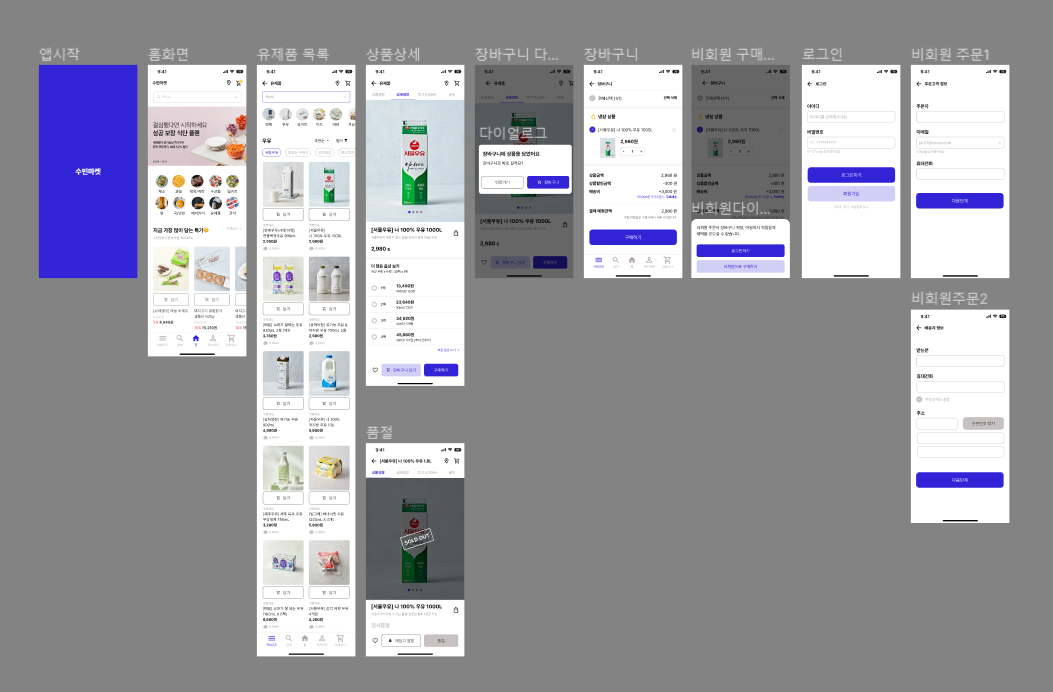
오늘은 개인과제 2차 제출날이여서 디벨롭 마무리하고 제출한 날이다. 버튼 컴포넌트 다시 만들기, 텍스트 색 통일하고 위계주기 등등 디테일하게 계속 수정했던거 같다. 또 하다가 갑자기 텍스트 스타일에 대해 궁금해져서 아티클을 찾아보면서 스터디 노션에다가도 정리했다.
1. 텍스트 12는 모바일에서의 최소 사이즈로 너무 작다. 14pt 정도는 되어야한다.
2. 오토레이아웃 간격이나, 버튼패딩값 등 반복적이고 규칙적이면 좋다.
3. 모든 요소는 디자인시스템에서 인스턴스컴포넌트로 가져와야함.
내가 생각하기에는 이제 더이상 어디를 수정해야할지 모르겠어서 제출했다. 지금 넘 답답해서 빨리 튜터님 피드백 받고 싶다.

저번에 튜터님께서 프러퍼티를 style보다 priority로 지정하고 Primary, Secondary, Tertiary로 지정해보라고 하셔서 강의다시 들으면서 하던 도중에 Outline버튼도 같이 추가하고 싶어서 어려움을 겪었다. 튜터님께 여쭤보려고 정리하던 도중에 혼자서 방법을 터득했다. Outline도 버튼의 한 종류이기 때문에 Quaternary하나 더 추가해서 진행하였다.
내일부터 진행하는 팀프로젝트...걱정반 걱정반 가득이다. 배우고 공부한 내용을 최대한 활용하며 최선을 다할것이다.
https://medium.springboard.com/the-guide-to-getting-typography-right-in-digital-design-bb61214ff3ad
Getting Typography Right in Digital Design
Typography can make or break a product. Here’s how to excel at it
medium.springboard.com
글꼴 Font
- 폰트는 종류에 따라 가독성,판독성,읽는 방식조차 다를 수 있기 대문에 주의력이 흩어지지 않도록 1가지 폰트를 사용하는 것을 추천!
굵기 Weight
- 시각적 위계를 표현하기 위해 Black, Bold, Semibold, Medium , Regular, Light를 사용하여 표현.
- 읽는 이에게 가장 중요한 정보부터 중요하지 않은 정보까지 중요도에 따라 계층을 표현.
텍스트 크기
너무 작은 텍스트는 대부분의 정보를 건너뛰게 되고, 너무 크면 주의를 산만하게 하여 텍스트 자체에 주의를 집중시키는 경항이 있다.
- 데스크탑의 경우: 본문 텍스트가 16px 이상의 글꼴인경우 크지도 않고 읽기 편함.
- iOS : 11px 이상의 텍스트 크기를 사용 (확대/축소 없이 일반적인 보기 거리에서 읽을 수 있음).
- Android: 읽을 수 있는 최소 글꼴 크기는 12px이지만 본문에는 최소 14px를 사용하는 것이 좋다.
색 Color
- 사용자가 텍스트를 빠르고 정확하게 이해할 수 있게 대비를 주어야함.
- 최소한 WCAG권장 4:5:1 대비가 필요하며 대비를 크게 줘야한다.
행간 Line height
- 줄과 줄사이의 간격. 위아래 글줄이 서로 붙어서 면처럼 보이지 않고 선으로 보이도록 충분한 여백을 줘야함. 보통 글자크기 x 1.6을 권장.
자간 Letter Spacing
- 글자와 글자사이의 간격
- 글자 크기가 커질수록 자간이 멀어 보이기 때문에 자간을 줄여줘야하고, 글자 크기가 작아질수록 식별이 어려워지기 때문에 자간을 늘려주는 편
- 일반적으로 16pt ~ 17pt 의 본문에는 -0.3을 부여하는 편
정렬 Alignment
- 3~4줄 이하의 글에서는 가운데 정렬이 읽기 편하지만. 5줄 이상의 글줄은 왼끝 정렬로 표현하는 것이 더 읽기 편하다.
서체 시스템
일관된 규칙으로 시각 기법을 유지하고 전체의 일관성을 유지하고 사용자가 균일한 리듬감을 가질 수 있도록 돕기 이한 디자인 시스탬.
'UXUI 본캠프' 카테고리의 다른 글
| [TIL] 26일차 UI디자인 팀프로젝트 분석 및 와이어프레임 (1) | 2024.01.24 |
|---|---|
| [TIL] 25일차 UI 앱개선 및 클론디자인 팀프로젝트 (0) | 2024.01.23 |
| [WIL] 23일차 Weekly I Learned (0) | 2024.01.19 |
| [TIL] 22일차 학습일지 (0) | 2024.01.18 |
| [TIL] 21일차 학습일지 개인과제1차피드백 (0) | 2024.01.17 |





