UXUI 디자인 스터디
UX 사용성 테스트와 제이콥닐슨의 휴리스틱 평가방법 본문
😝 커머스 서비스 로그인/회원가입 과정의 사용성 테스트에서 참여자가 수행할 테스크를 선정해보세요. (조건. 참여자는 주 2회 이상 커머스 서비스를 사용하지만, 자사 서비스를 사용해본 경험은 없는 유저)
Task 1. 마이페이지에 들어가보세요.
Task 2. 회원가입을 진행해주세요.
Task 3. 아이디와 비번이 기억나지 않는 경우를 가정하여 찾기를 진행해주세요.
Task 4. 비밀번호를 재설정해보세요.
Task 5. 아이디와 비밀번호를 입력해주세요.
Task 6. 아이디와 비번을 입력하여 로그인해보세요.
Task 7. 로그아웃 한뒤에 카카오,구글 등 SNS로그인도 진행해주세요.
Task 8. 마이페이지에 들어가 프로필을 설정해주세요.
사용성테스트는 무엇이며 왜 해야할까?
사용자가 실제 서비스를 사용할때 의도한 시나리오대로 테스크를 수행하는지, 문제점은 없는지 관찰하기 위해 진행한다.
프로토타입이 있다면 제품개선 전,후 언제든 활용 가능하다.
개선 전 - 유저가 불편하게 생각하는 부분 파악 가능
개선 후 - 유저가 실제 어떻게 사용하는지 파악 가능
*하는이유: 우리는 프로젝트에 대해 너무 많이 알고 있어 편향을 가지고 있다. 디자인을 유저 중심적으로 개선하는데 도움이 된다. 카페에서 캐주얼하게 가볍게 진행을 해도 유용한 인사이트를 얻을 수 있기 때문에 꼭 진행해보면 좋다.
사용성테스트 하는 방법

보통 사용성테스트를 진행할때 이렇게 진행되고, 참가자는 유저 페로소나와 관련된 인물중에서 선정한다.

테스트공간과 관찰자 공간 이렇게 나눠서 진행한다. 관찰자들은 실시간으로 관찰하면서 테스트 내용을 기록한다. 관찰공간은 원격으로도 가능하고 테스트공간에 같이 들어가기도 하고 단방향거울이 있는 공간에서 보기도 하고 환경은 다양하게 진행될 수 있다.

테스크 선정은 유저에게 주어지는 미션같은 것인데, 유저 시나리오 대로 ~ 이렇게 해보세요 라고 질문 리스트를 미리 작성해야 한다. 참가자가 순서대로 진행하기 용이한 순서대로 현장 상황을 고려하여 구성하는 것을 추천.

사용성테스트와 테스크 안내를 하고 수행하는 과정에서 이때 자신의 생각과 감정을 말로 표현해줄것을 요청한다. ( Think Aloud ). 그 다음 사후 인터뷰를 통해 이용만족도 측정하고 마무리단계로 테스트 종료를 알리고 참여보상을 증정하는 과정으로 진행된다.
관찰자로 참여하는 인원의 경우에도 테스트에 들어가기 전에 사용성 테스트 시나리오를 숙지하고 있는 것이 바람직하다.
☑️ Think Aloud?
- 얻을 수 있는 정보 :
- 유저가 메뉴나 버튼, 아이콘을 클릭한 의도
- 어떤 행동을 했을 때 기대하는 결과값
- 테스크 수행 중 유저가 겪는 어려움
- 테스크 수행 중 유저가 실수를 한 이유
유저의 실제 의도와 인지 과정을 이해하고 설계에 반영할 수 있다는 장점이 있다.
보통 테스크 수행과 동시에 진행하는 방식으로 진행한다.
<Think Aloud 유의사항>
테스트 중에는 참가자가 말을 많이 하도록 유도해야 한다.
- 중간에 참가자가 질문을 할 때 최대한 답변을 주지 않아야한다
- 중간에 참가자가 실수를 한다고 해서 힌트를 주거나 고치려고 하지 말아야 한다.
- “왜 그렇게 생각하세요?”, “어떻게 해야할 것 같으세요?” 등의 열린 질문으로 참가자의 생각을 알아보는 것이 바람직.
사용성테스트 결과 정리
문제점도출 ➡️ 원인 도출 ➡️ 개선방향 도출
- 문제점 도출
- 참가자의 생각과 행동에 대한 기록을 종합하여 문제점을 파악해요.
- 진행자와 관찰자의 기록을 종합하여 문제점을 파악해요.
- 원인 도출
- 유저가 예상하는 경험과 실제 경험이 어떻게 달랐는지 확인해요.
- 유저가 이해하고 기대하는 내용과 실제가 어떻게 달랐는지 확인해요.
- 개선 방향 도출
- 테스크별로 개선이 필요한 부분을 리스트업해요.
- 정보 구조 관점에서 개선이 필요한 부분을 리스트업해요.
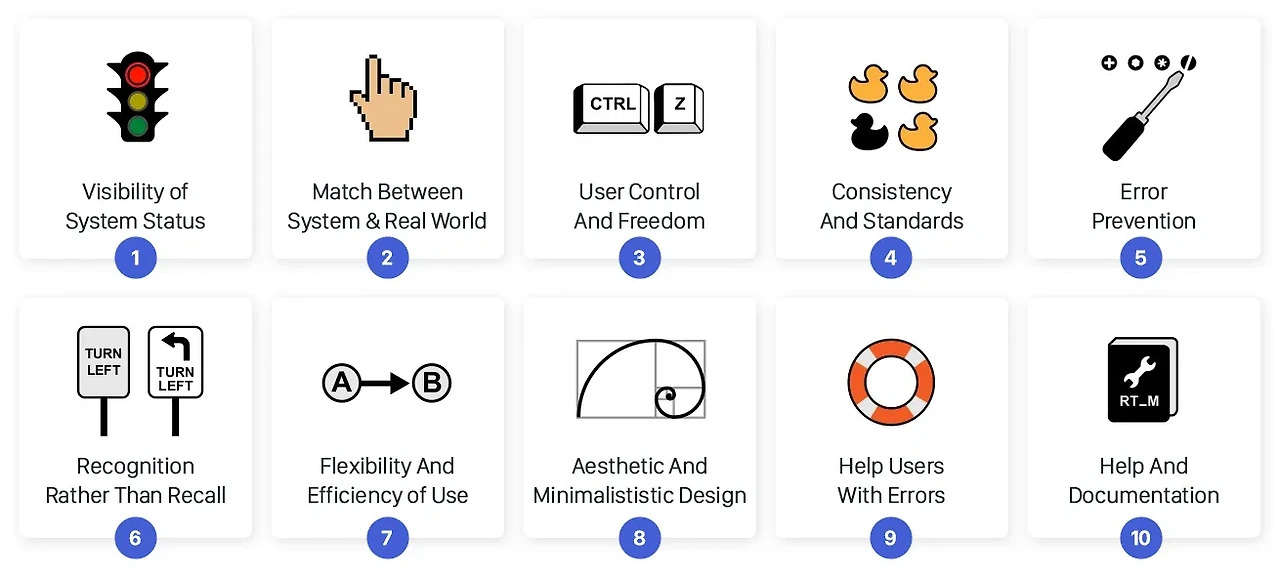
제이콥 닐슨의 휴리스틱 평가방법
위에 나왔던 사용성테스트는 실제 유저한테 직접 테스트를 진행해본다면 휴리스틱평가는 전문가나 디자이너들이 직접 평가를 해보는 방법이다. 전문가가 인터페이스를 검토하여 사용자 인터페이스의 문제점을 발견하는 단계이며
장점 : 디자인 초기 단계에서 비교적 쉽고 빠르게 적용가능하다.
단점 : 전문가 중심 평가이기 때문에 실제 유저의 경험을 완벽하게 대변하지 못한다는 점이 있다.

1. 시스템 상태 가시성 : 유저가 현재 무엇을 하고 있는지 정확한 상태를 보여주고 있는가?
ex) 텍스트 필드의 Focused 상태
2. 시스템과 실제 세상 매칭 : 사용되고 있는 아이콘, 문구, 메뉴명이 실제 생활에서도 사용되고 있는 것으로 제공되고 있는가?
ex) 친숙한 메타포의 아이콘과 메뉴명
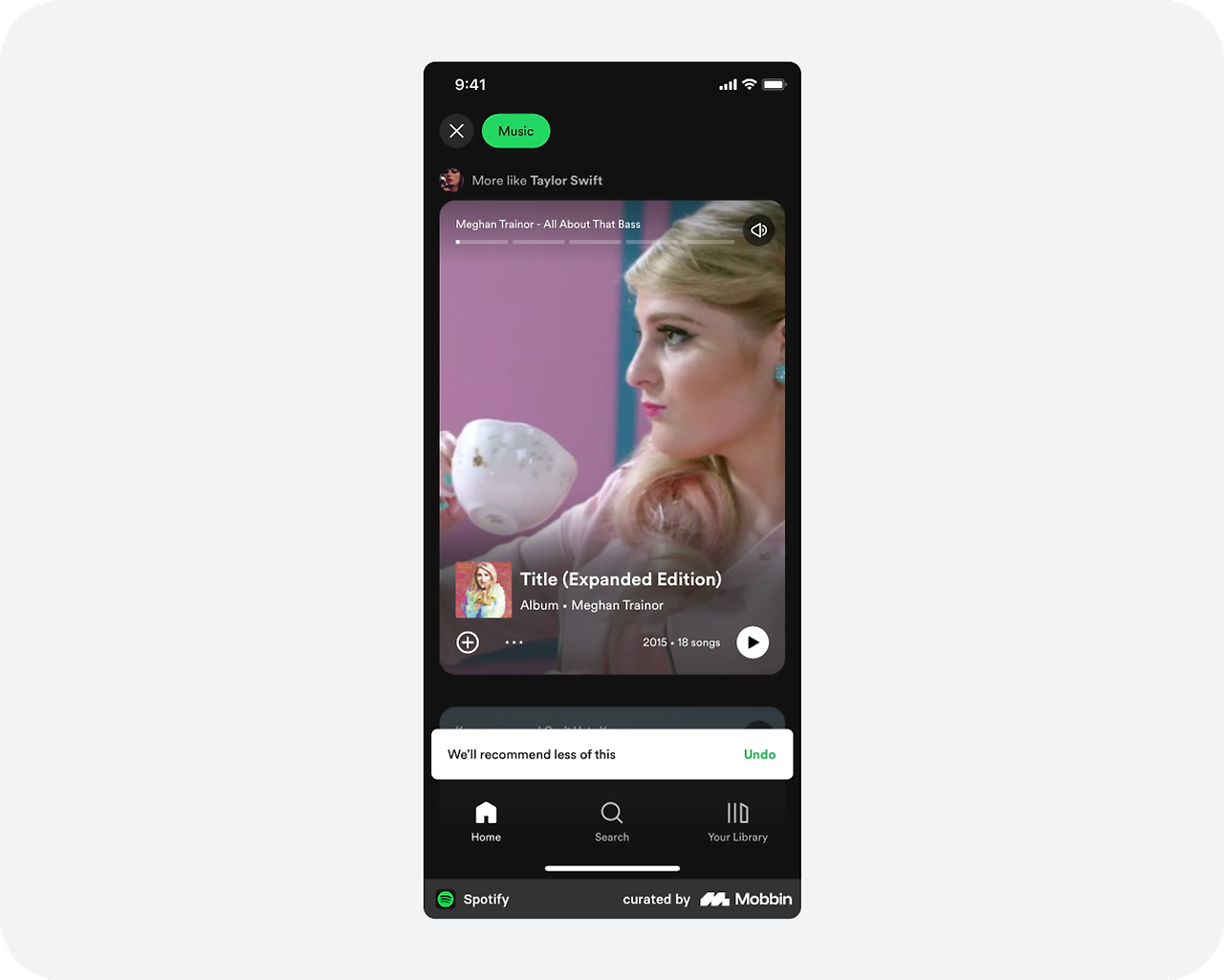
3. 유저의 선택권 및 자유도 : 유저가 서비스를 자유롭게 조작할 수 있는가?
ex) 실행 최소 가능

4. 일관성과 규칙 : 여러 개의 화면에서도 일관성있게 제공하고 있는가?
ex) 일관성을 유지하는 우버의 디자인 시스템
5. 에러방지 : 사용하면서 실수를 최대한 하지 않도록 하고 있는가?
ex) 명확한 터치 영역
6. 기억보다는 인지 : 서비스를 사용할 때 학습을 하거나 별도의 기억을 하지 않아도 직관적으로 사용할 수 있는가?
ex) 싱픔을 찾고 장바구니에 담는 과정
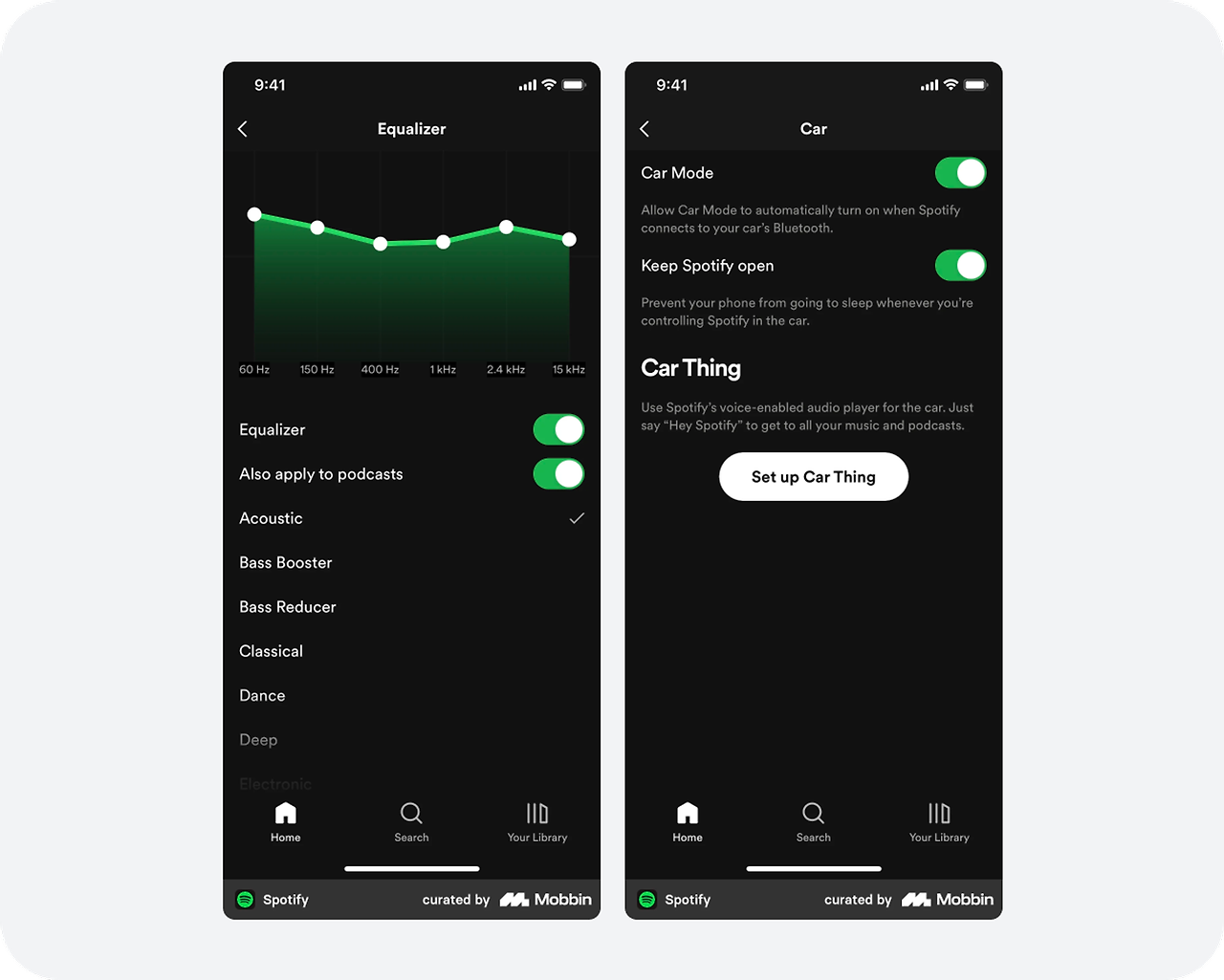
7. 유연성과 효율성 : 서비스 대상 모두가 사용할 수 있게 제공되고 있는가?
ex) 스포티파이의 이퀄라이저 개인화 및 자동차 모드

8. 심미적이고 미니멀한 디자인 : 최소한의 디자인을 통해 심미성을 잘 느낄 수 있게 제공되고 있는가?
ex) 최소한의 디자인 요소로 정보를 제공하는 에어비앤비 숙소 리스트 화면
9. 유저가 에러를 전달할 때 상황, 이유 해결책 말하기 : 에러가 발생했을 때, 유저가 잘 인지하고 스스로 해결할 수 있게 도와주고 있는가?
ex) 회원가입 시 비밀번호 설정 가이드 문구
10. 문제해결과 문서화 : 유저에게 충분한 도움말을 제공하고 있는가?
ex) 고객센터의 FAQ
'[UXUI] 개인학습 & 과제' 카테고리의 다른 글
| (주) 크리에이트립 비즈니스 모델 찾아보기 (콘텐츠,커머스 도메인) (0) | 2024.03.10 |
|---|---|
| IOS Vs 안드로이드 UI 차이점 찾기(더 찾아서 디벨롭하기) (0) | 2024.01.09 |
| [피그마] 다이얼로그, 체크박스 UI만들기 (1) | 2024.01.05 |
| 6주차 레퍼런스 분석하기 : 카카오톡 (0) | 2024.01.04 |
| 5주차 디자인 원칙의 실제 사례 찾아보기 (0) | 2024.01.04 |



